42 jquery label selector
How to write a jQuery selector for the label of a checkbox jQuery Web Development Front End Technology To write a jQuery selector for the label of a checkbox, use the for attribute of label element. Example You can try to run the following code to learn how to write a jQuery selector for the label of a checkbox: Live Demo Kubernetes - Labels & Selectors - GeeksforGeeks The Selector matches the label. Labels and selectors are required, to make connections between deployment, pods, and services. The deployment is given labels in the format below: "metadata": { "labels": { "key1" : "value1", "key2" : "value2" } } The service identifies the pods and deployments using selectors in the format below:
How use the "labels" field in a JQL query? - Atlassian Community Dear all, I am trying to run a JQL query that looks somehting along the lines of: project = XYZ AND component = "XYZ" AND (summary ~ XYZ OR summary ~ XYZ) AND labels != ComponentReview. The problem is that this query returns 0 results even though there are plenty of JIRA issues that do not have the label "ComponentReview" but satisfy all of the other conditions.
Jquery label selector
jQuery Set Label Text Examples - Extreme Web Designs jQuery Set Label: In the previous article, we talked about HTML Labels and how they form an easy & important part when dealing with the different form elements as it allows us to define labels for them. Let's assume that you have some HTML elements on a web page but without their corresponding labels or their jQuery Selectors - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. jQuery [attribute=value] Selector - W3Schools Definition and Usage. The [attribute=value] selector selects each element with the specified attribute and value. Syntax. $("[attribute= ...
Jquery label selector. jQuery - select the associated label element of a input field As long and your input and label elements are associated by their id and for attributes, you should be able to do something like this: $ ('.input').each (function () { $this = $ (this); $label = $ ('label [for="'+ $this.attr ('id') +'"]'); if ($label.length > 0 ) { //this input has a label associated with it, lets do something! } }); Selectmenu Widget | jQuery UI API Documentation The selectmenu widget uses the jQuery UI CSS framework to style its look and feel. If selectmenu specific styling is needed, the following CSS class names can be used for overrides or as keys for the classes option: ui-selectmenu-button: The button-like element replacing the native selectmenu on the page. :input Selector | jQuery API Documentation input selector. Description: Selects all input, textarea, select and button elements. version added: 1.0jQuery( ": ... Selectors | jQuery API Documentation Attribute Starts With Selector [name^="value"] Selects elements that have the specified attribute with a value beginning exactly with a given string. Also in: Selectors > Form | Selectors > jQuery Extensions :button Selector Selects all button elements and elements of type button. Also in: Selectors > Form | Selectors > jQuery Extensions
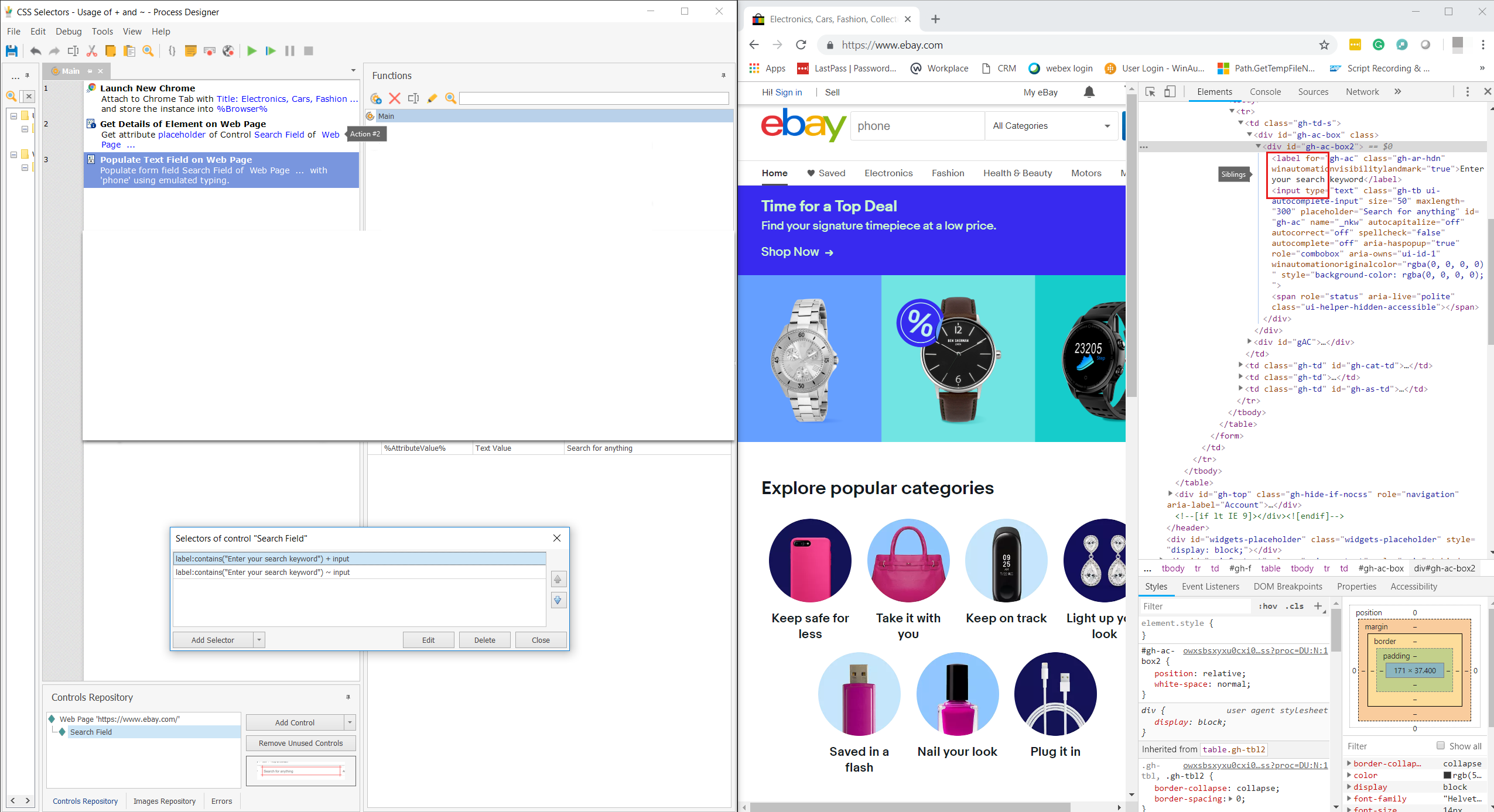
.labels() | jQuery UI API Documentation .labels () Returns: jQuery Description: Finds all label elements associated with the first selected element. version added: 1.12 .labels () This method does not accept any arguments. This can be used to find all the elements associated with an element. jQuery :input Selector: Select All Input Type Elements - Tutorialdeep The jQuery :input selector selects all the input type elements in a form. It selects every input elements including textarea, select box, and button. This can be useful when you want to select the input form elements. Syntax of the Selector The syntax of jQuery :input selector is given below. Syntax $ (":input") jQuery Selectors - W3Schools jQuery selectors allow you to select and manipulate HTML element (s). jQuery selectors are used to "find" (or select) HTML elements based on their name, id, classes, types, attributes, values of attributes and much more. It's based on the existing CSS Selectors, and in addition, it has some own custom selectors. JQuery and selector tricks for web automation | Microsoft Learn Selector Explanation Primary: Select the < input > tag (s) that are placed immediately after the specific < label >. Secondary: Select the < input > tag (s) that are siblings of the specific < label >. Note: Both selectors return the same result, in this case.
jQuery selector for the label of a checkbox - Stack Overflow This should allow you to select labels for all the fields in a loop as well. All you need to ensure is your labels should say for='FIELD' where FIELD is the id of the field for which this label is being defined. Share Improve this answer Follow edited Oct 16, 2015 at 14:07 gsamaras 71.1k 43 187 295 answered Aug 3, 2012 at 7:08 Hanky Panky jQuery设置select的某个option选中_51CTO博客_js设置select的option选中 上面这个下拉框的 option 我是通过ajax请求动态加载的,加载之后如下图,. 第一个option的value为0,第二个为1,以此类推. 我现在是操作完之后想让下拉框回到初始状态,也就是说选中value='0'的那个选项,操作如下: ID Selector ("#id") | jQuery API Documentation For id selectors, jQuery uses the JavaScript function document.getElementById (), which is extremely efficient. When another selector is attached to the id selector, such as h2#pageTitle, jQuery performs an additional check before identifying the element as a match. :checked Selector | jQuery API Documentation version added: 1.0jQuery( ":checked" ) ... The :checked selector works for checkboxes, radio buttons, and options of select elements. To retrieve only the ...
如何使用jQuery替换标签标记中的HTML_Jquery_Html_Select_Label - 多多扣 如何使用jQuery替换标签标记中的HTML,jquery,html,select,label,Jquery,Html,Select,Label
[jQuery 모바일] 여러가지 선택항목 (Select, Radio, Checkbox) jQuery Mobile에서 표현할 수 있는 여러가지 다양한 선택항목들을 표시해 보자. 결과 화면을 보고 나서 위에 있는 항목에서 부터 아래로 하나씩 확인한다. 상단을 보면 좌측에 뒤로가기 버튼과 우측에 확인 버튼이 있고 그 아래에 메뉴1, 메뉴2, 메뉴3을 표시하고 있는 ...
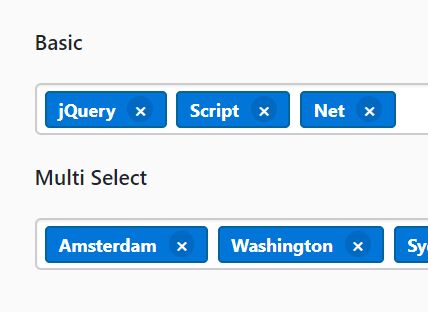
Single/Multiple Tag Selector Plugin With jQuery - tag_selector.js tag_selector.js is a jQuery plugin used to dynamically generate tag selectors (as inline labels) that support both single and multiple selections. Can be used as an alternative to the traditional checkbox and radio inputs.
jQuery Selector name id class with Example - Tuts Make jQuery selectors are used to selecting one or more HTML elements using jQuery, and once you select the element you can take various actions on it. jQuery selectors are a very important part of the jQuery library. jQuery selectors are used to selecting and manipulating HTML elements.
Document.querySelector() - Web APIs | MDN - Mozilla querySelector(selectors) Parameters selectors A string containing one or more selectors to match. This string must be a valid CSS selector string; if it isn't, a SyntaxError exception is thrown. See Locating DOM elements using selectors for more about selectors and how to manage them.
Element.querySelector() - Web APIs | MDN - Mozilla The querySelector () method of the Element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. Syntax querySelector(selectors) Parameters selectors
[Solved] jQuery selector for the label of a checkbox | 9to5Answer See also: Selectors/attributeEquals - jQuery JavaScript Library. Solution 2 $("label[for='"+$(this).attr("id")+"']"); This should allow you to select labels for all the fields in a loop as well. All you need to ensure is your labels should say for='FIELD' where FIELD is the id of the field for which this label is being defined. Solution 3
Selecting Elements | jQuery Learning Center jQuery provides pseudo selectors to select form-specific elements according to their type: :password :reset :radio :text :submit :checkbox :button :image :file For all of these there are side notes about performance, so be sure to check out the API docs for more in-depth information. Attributes Working with Selections Last Updated November 18, 2021
jQuery UI Button label Option - GeeksforGeeks jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI Button label option is used to add the label on the button element. Syntax: $ ( ".selector" ).button ( { label: "custom label" });
Attribute Equals Selector [name=”value”] - jQuery API Documentation Description: Selects elements that have the specified attribute with a value exactly equal to a certain value. version added: 1.0jQuery( ...
Get and Set Value of Label using JQuery - c-sharpcorner.com Syntax of jquery: $ (Selector).action (); $ Symbol to access jquery Selector is used to find HTML element Action is used for perform action on element This Article, I want to explain Get and Set value of label using JQuery: A. Get Value from Label alert ($ ('#lbl').html ()); B. Set value to Label $ ('#lbl').val ("Vishvajeet")
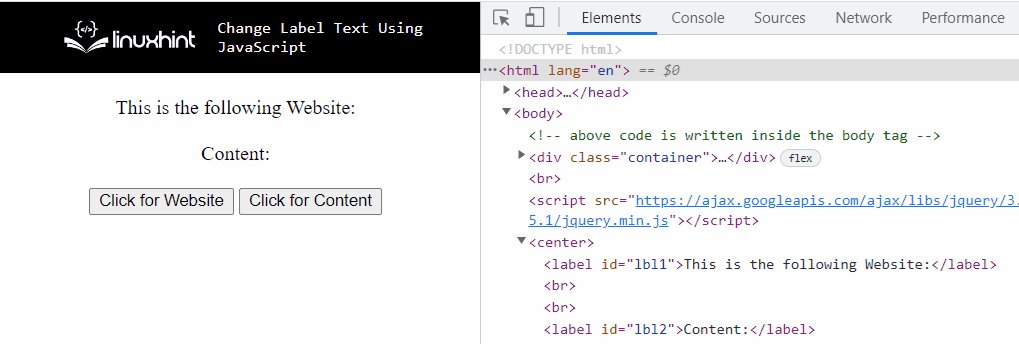
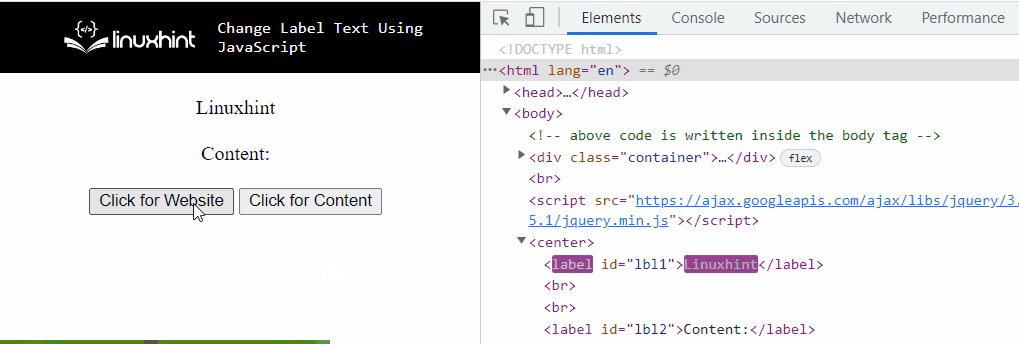
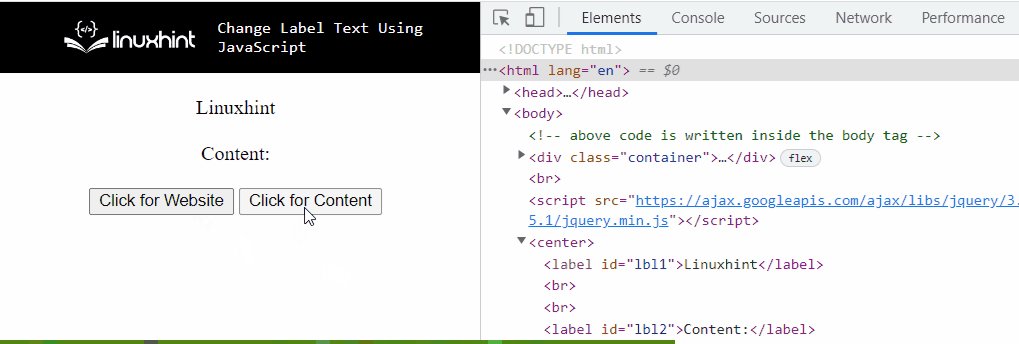
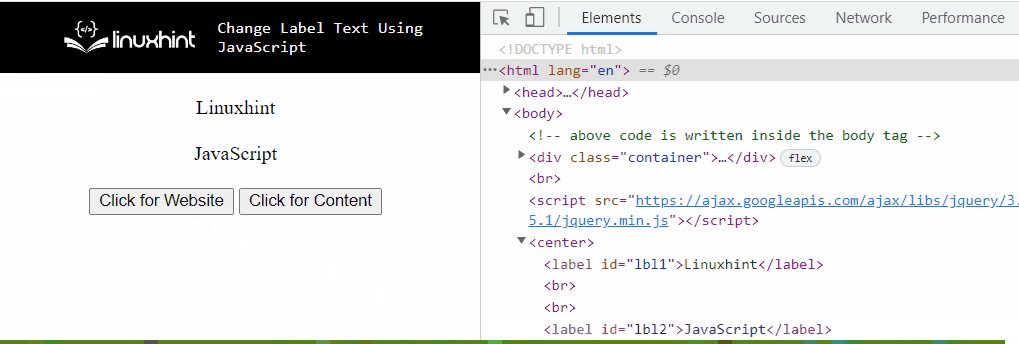
Using jQuery to Change Label Text - The Programming Expert To change label text using jQuery, the simplest way is to use the jQuery text()method: $("label").text("Changed label"); You can also use the jQuery html()method to change the text of a label. $("label").html("Changed label."); Let's say I have the following HTML: First Name:
Attribute Starts With Selector [name^=”value”] Description: Selects elements that have the specified attribute with a value beginning exactly with a given string. version added: 1.0jQuery( "[attribute^=' ...
[Solved] jQuery label 'for' attribute selector | 9to5Answer jQuery label 'for' attribute selector javascriptjqueryjquery-pluginsjquery-selectors 67,842 Solution 1 attris not a selector, it's a function that gets the attribute value with attribute name as the 1st argument, or sets it with a new value if one is passed as a 2ng argument.
How to Make Autocomplete Search Using jQuery Ui in Laravel 10? Let's start following example. Step 1: Download Laravel. Let us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step. composer create-project laravel/laravel example-app. Step 2 : Database Configuration. In this step, connect to laravel 10 app to the database.
jQuery [attribute=value] Selector - W3Schools Definition and Usage. The [attribute=value] selector selects each element with the specified attribute and value. Syntax. $("[attribute= ...
jQuery Selectors - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
jQuery Set Label Text Examples - Extreme Web Designs jQuery Set Label: In the previous article, we talked about HTML Labels and how they form an easy & important part when dealing with the different form elements as it allows us to define labels for them. Let's assume that you have some HTML elements on a web page but without their corresponding labels or their







































Komentar
Posting Komentar